先日、サイトをAMP化したんですけど、Googleアドセンスの収益が30%程落ちたので、久しぶりに広告関係をいじってみました。
私のサイトは手動+自動広告で基本放置していたんですが、AMPにした途端、30%減ったからにはなんとかしないとと思い動きました。
広告の位置
サイドバー、H2タグの上、関連記事下、記事下に手動で入れました。
まぁ定石通りです。
今までも入れていたんですけど、AMPページだとレイアウトが結構崩れたので、手持ちの携帯でAMPページを確認しながら入れました。
そのためAMPページだと入っていない箇所もあります。
コードはテーマがルクセリタスでAMP対応しているので、そのままレスポンシブ広告のコードをAMPページに貼り付けました。
最初はGoogleアドセンスからAMPページ用のコードを拾って貼り付けていたんですが、手持ちのiPhoneで見ると広告のサイズ感がおかしくなっていたので、通常ページのコードに貼り換えました。
関連コンテンツの広告
Googleアドセンスの関連コンテンツの広告が解放されていました。

ある程度収益があってGoogleさんから認めて貰えないと解放されないという関連コンテンツ広告です。
多分大分前から解放されていたんでしょうけど、全く気が付きませんでした。
実態はGoogleさんにしか分かりませんが、ある程度のPV数、記事数、コンテンツの豊富さなど結構厳しめの条件をクリアしないと解放されないって聞きました。
一日のPV数だけでなく、ある程度の期間の安定したPVや収益、記事のボリュームなど結構継続的なものも重要らしく、総合的に判断してようやく得られる広告タイプみたいです。
開始当初広告設定をした際にはAdsenseの管理画面のレイアウトも全く違いましたが、たしかに探してもありませんでした。
どこかのタイミングでGoogleさんに認められたということです。
よく分かりませんが結構嬉しいです。
しかも右上にAMPマークがあるので、AMPページにも対応しているっぽい。
勿論早速導入。

Googleさん推しの記事下に導入(塗りつぶしは広告)
うむ。いい感じ。モバイルやAMPページも縦型にはなっていましたけどちゃんと作動していました。
ただ、基本的には関連コンテンツ広告のコードを貼ればいいんですけど、AMPページに適応したい場合は少し面倒でした。
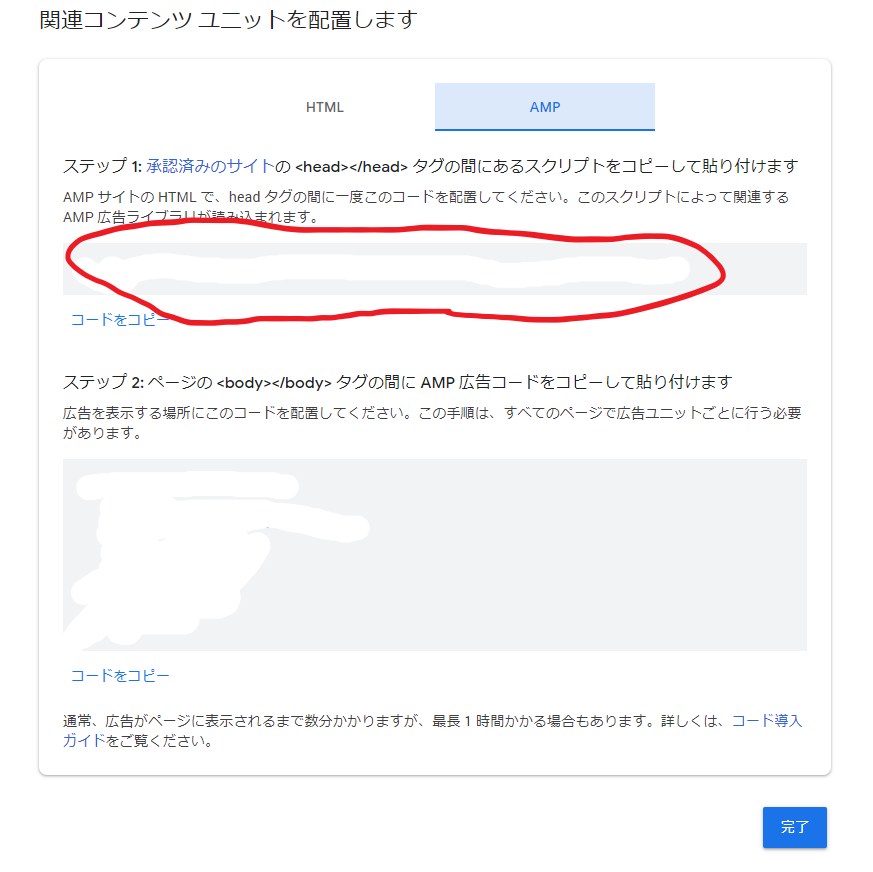
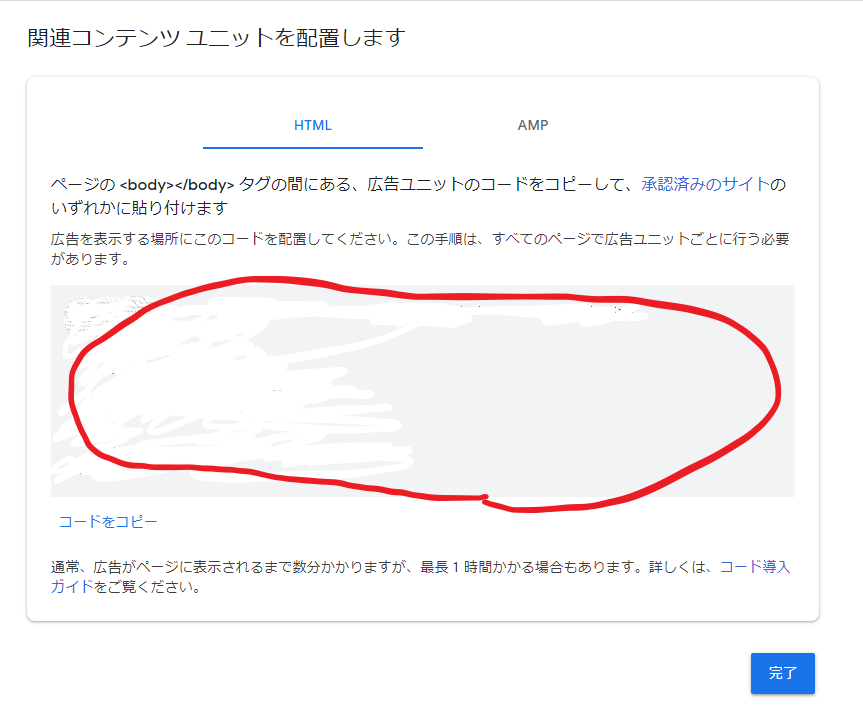
ルクセリタスの場合、AMP用関連コンテンツコードをアクセス解析(head)タグに一つ、通常ページのコードをAMP用ウィジェットに貼らなければうまく表示できませんでした。

上記の赤丸コードを子テーマのアクセス解析のheadタグに貼り付け

上記の赤丸のコードをウィジェットのAMP用ページに貼り付け
そうしないと表示されるのは表示されるんですけど、サイズ感がおかしく、広告として機能していませんでした。
理由は素人なんで知りません。
自動広告
私の場合、自動広告は手動広告の補完的な意味合いで導入しております。
AMPはAMPで別に自動広告のコードを貼り付けなければいけませんでした。
アドセンス管理画面→広告→サマリー→AMPはオンですというところをクリックする。

上記の画面になるので指示通りコードを貼り付けました。
子テーマのアクセス解析<head>のところに一つ、AMP用bodyのところに一つ。
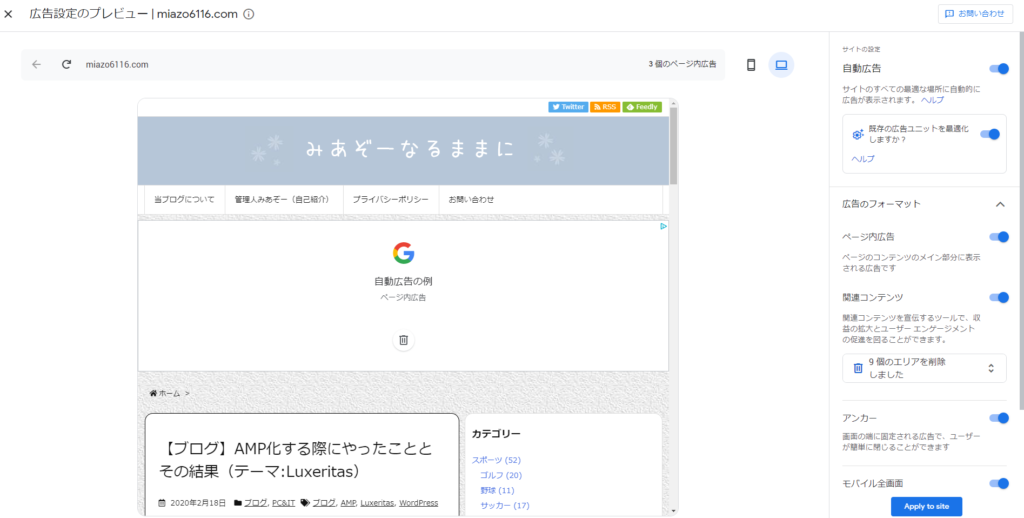
また、自動広告の設定画面も久しぶりにログインすると大きく変化していました。

以前ならなんでここに広告があるんやってとこもあったんですけど、そういうレイアウトが崩れそうなところの広告を消せるようになっていました。
PC画面、モバイル画面の両方のプレビューでバシバシ消していったので、大分レイアウトはマシになったかと思います。
反映は結構時間がかかったと思いますが、いつのまにか消えていて違うところに新しくいい感じで広告が表示されていました。
まとめ
これでしばらく様子を見てみようと思います。
AMP化してPV数は全く変わらず、アドセンス収益だけ30%落ちたので、これで様子をみて収益が元に戻れば利便性が増した分、得をすることになると思うので動いた甲斐がある気がします。




コメント