Amazonさんから「PA-API v4のクリックがまだある。3月9日までにPA-API v5へ移行しろ」ってメールがたまに来ていたので移行ついでにサイトをAMP化してみました。
テーマがルクセリタスさんなのでボタン一つで簡単にAMP化出来るんですけど、今まで重い腰を立ち上げなかったのはAmazonさん用プラグイン:RinkerがAMPに対応していないからってのが一番の理由です。
しかし移行の際にRinkerをいじっていると、Rinkerさんが大分前にAMPに対応していることが発覚しました。
そこで、一気にAMP化しようと思った次第です。
いざやってみると今までに色々いじっているためやはりボタン一つでなんてことはなく、色々と変更したので備忘録としてやったことをメモしておこうと思います。
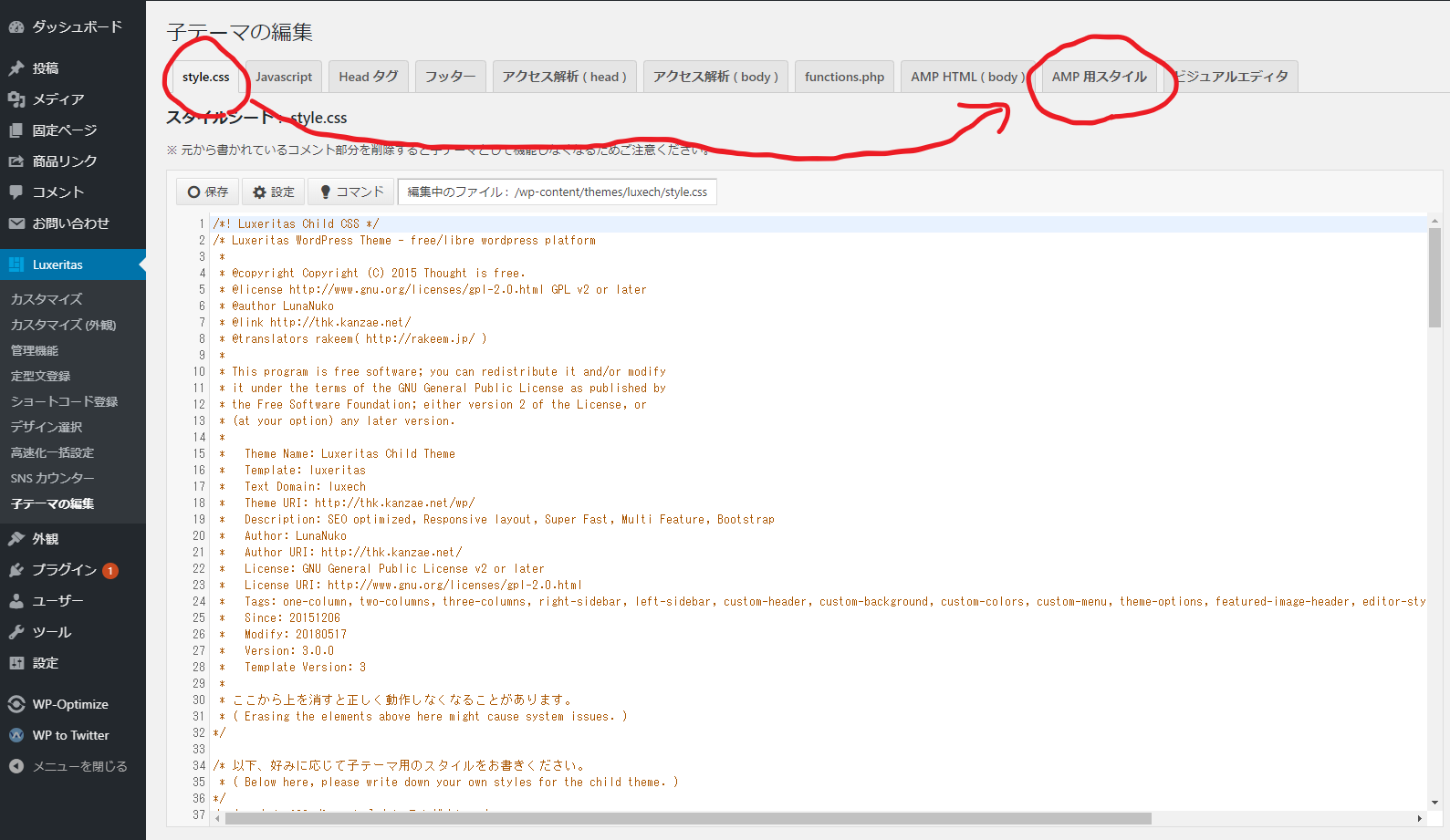
子テーマから変更
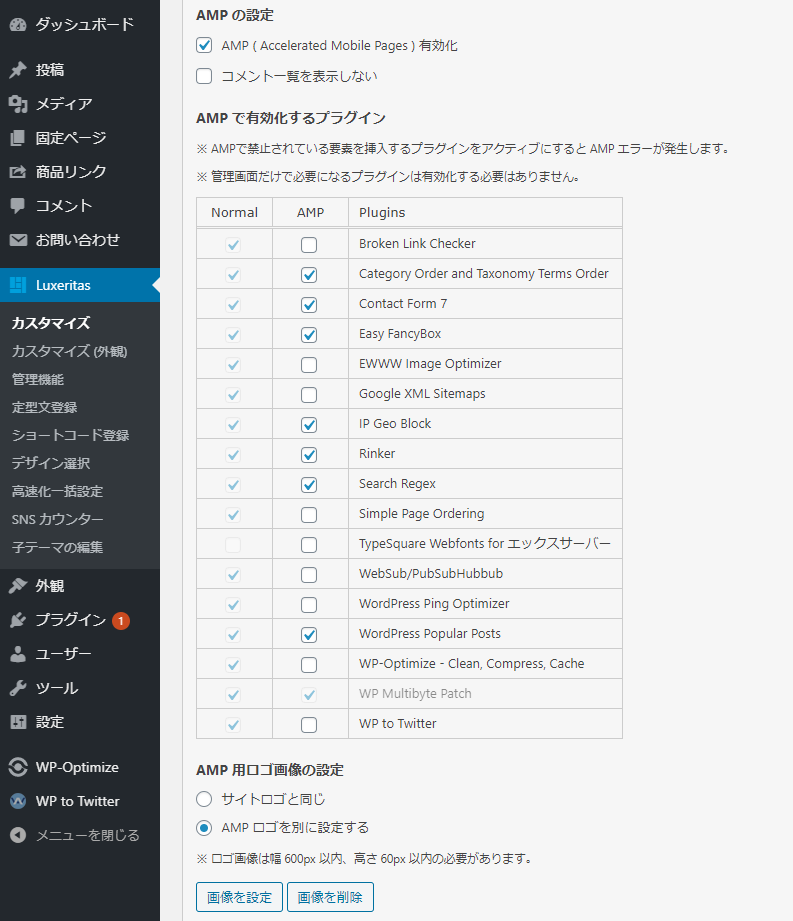
Googleさん激推しのプラグインを使おうかテーマからAMP化しようか少し悩みましたが、わざわざプラグインをインストールせんでもテーマで行けるんだったらそっちの方がよさそうって素人的考えでテーマからAMPページを作成しました。

AMP化して適当に使いそうなプラグインをチェックして新しいAMPロゴを設定しました。
CSSの変更
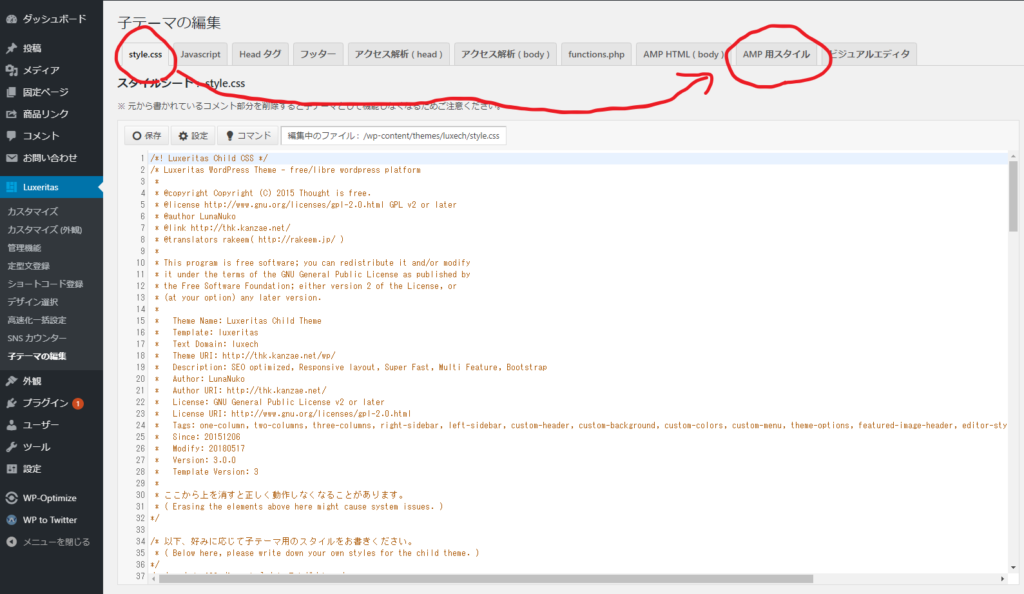
子テーマの編集からCSSを変更していたので、既存のCSSコードをAMP用スタイルにコピペしました。

勿論AMPに対応していないコードが多いため、AMPページで使わなさそうなコードはエラーが出ると面倒くさいんで削除。
使いそうなものは、AMPで使えるように適当に修正。
Googleさん関連のコード
アナリティクスとサーチコンソールは特に何もしなくてもルクセリタスさんは対応していました。
広告関係は私の場合、手動+自動広告なのでウィジェット画面で手動の広告コードをAMP用ページにコピペ。
これに関してもルクセリタスさんが対応しているのでわざわざAMP用のコードじゃなくてもよかったです。
むしろGoogleさんから拾ってきたAMP用のコードを貼り付けたらレスポンシブのくせに広告がはみ出てサイズ感がおかしくなりました。
後はAMP用の自動広告コードをhead(アクセス解析)とbody(AMP用)にそれぞれGoogleさんからコード取得してコピペ。
ちなみに収入は1週間程様子を見ましたが、30%程下降して激落ちしました。これについては別ページでやったことを書くので割愛。
サーチコンソールからのエラー修復
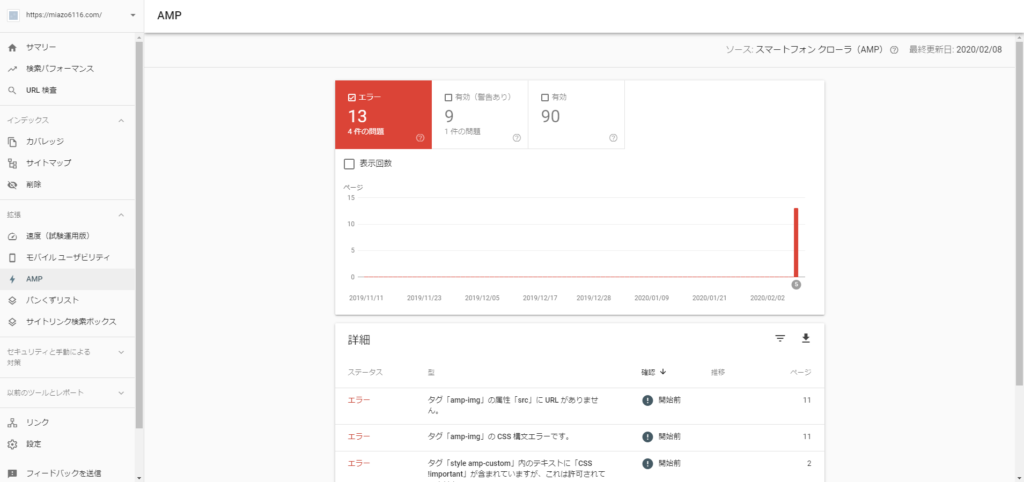
1日ぐらい経つとGoogleさんからAMPページでエラー多発的な注意がきました。
サーチコンソールの管理画面の左にAMP関連の項目が新たに追加されていました。

これらを修正。
- CSSのコードエラー
- 画像の大きさなどのエラー
この2点だったので、まずはコード修正。
その後はGoogleさんのエラー箇所のコードを読み解いていくと、どうやらサムネ画像のサイズがAMPに対応していないみたい。
そのため、今までプラグインでサムネを取ってきたページをサイズが大きい画像をアップロードして差し替えてエラー修復。
修正を何回か検証して3回目ぐらいの数日後にはエラー無しになりました。
手持ちのデバイスで動作確認
PCページ、タブレットページ、モバイルページ、モバイルAMPページで全ての動作を確認。
少し変だなと思ったところを適当に修正。
PV数や収益の変化
PV数は全く変わりません。増えてもないし、減ってもない。
Googleさんもおっしゃってた通り、検索順位には影響はないんでしょう。
まぁユーザーの利便性のためにやっている感じがほぼほぼかと。
長い目で見るとGoogleさんが数年前からずっと推しているんで、郷に入れば郷に従えということで変えた方が得なんじゃないかなと前向きに解釈しています。
また、収益に関してはGoogle Adsenseの収益が30%減少しました。
解析を見てみるとサイト訪問者の半分はAMPページに飛んでいます。
そのため、今までモバイルページのユーザーからの収益が激減したと思われます。
私のサイトは95%以上が検索流入なうえにモバイルユーザーが75%程なので、どうしてもランディングページがAMPページになります。
そのためAMPページの広告をしっかりしていないとどうしても収益は落ちます。
まぁ元々が大した金額じゃないし減ってもどうってことないんですが、しばらく実験の意味を込めて放置して様子を見てやっぱり明らかに減ったことを確認したので、のんびり広告の種類やら位置を変えて修正していきました。




コメント